
Верстка сайта
Поиск Написать публикацию. Время на прочтение 13 мин. Из песочницы. Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS. Часть 1.









Что это такое? Верстка сайта — важный этап в разработке ресурса. Он заключается в переводе макета на «рельсы» браузера с помощью кода. Если верстка пройдет гладко, то сайт будет отображаться как надо в Google или Яндексе.








| 418 | На главную. Каталог услуг. | |
| 353 | Вёрстка сайтов — важный этап в процессе разработки интернет-ресурсов. | |
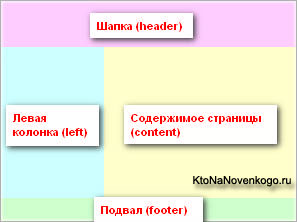
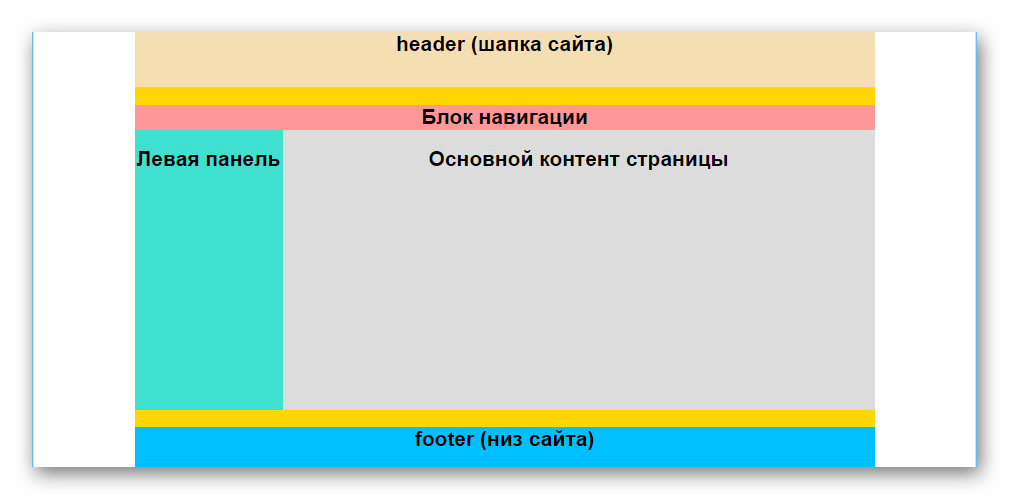
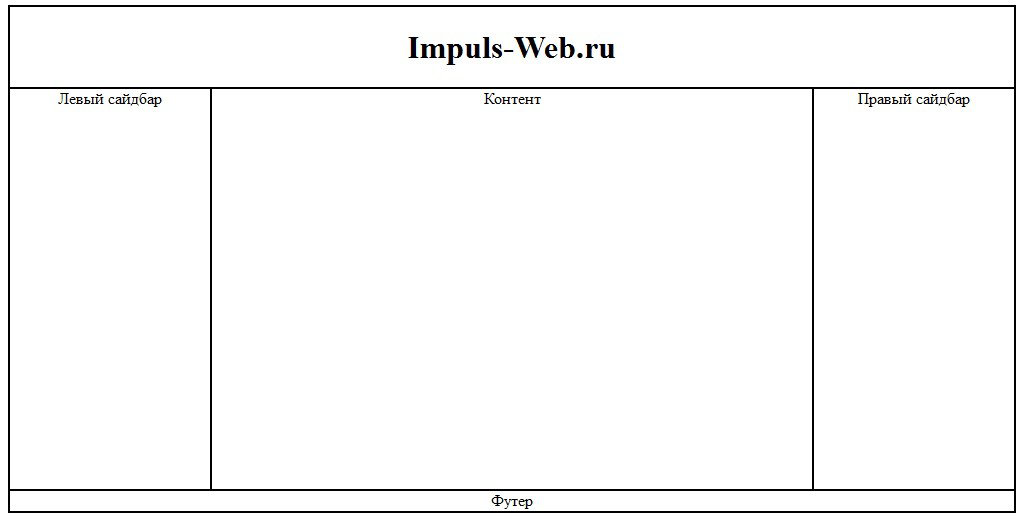
| 135 | В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. | |
| 20 | Верстка сайта — это структурированное сочетание изображений, заголовков, подзаголовков, таблиц, инфографик, текста и других элементов на странице c помощью языка разметки HTML и языка описания внешнего вида страницы CSS. В этом видео, Аня, маркетолог в SendPulse, рассказывает, как создать одностраничный или многостраничный сайт без знания кода с помощью блочного конструктора SendPulse. | |
| 291 | Термин «верстка» пришел в digital из издательского ремесла. | |
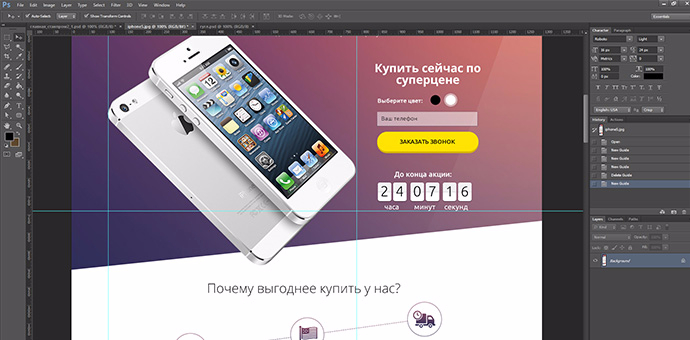
| 206 | Разработка сайта — это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. | |
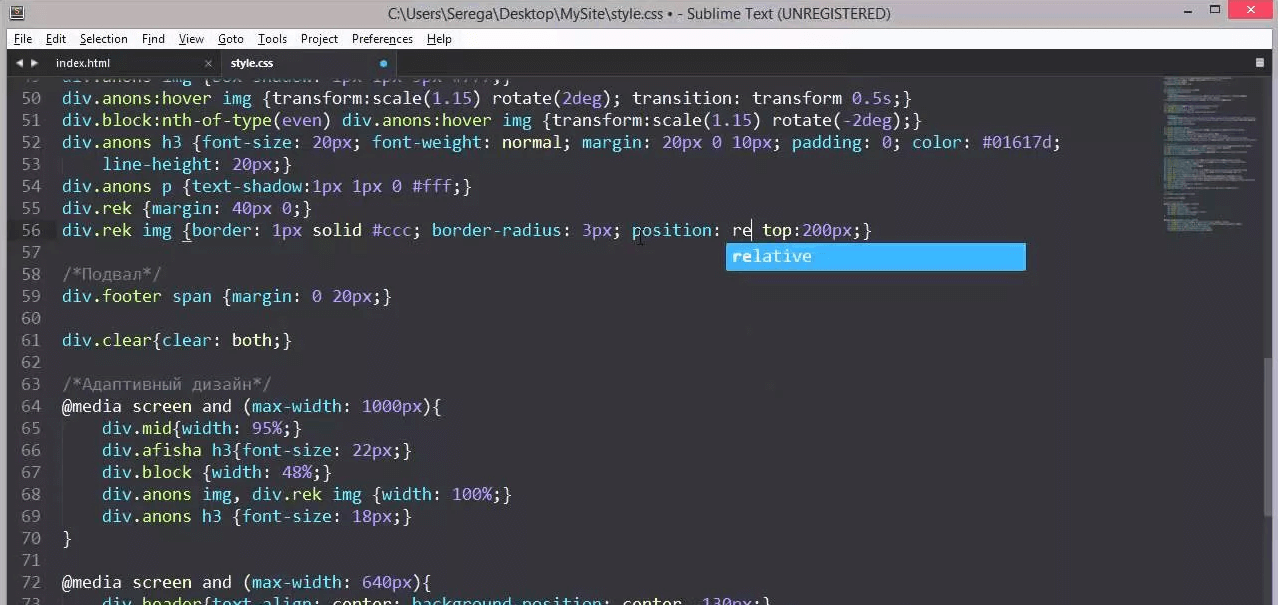
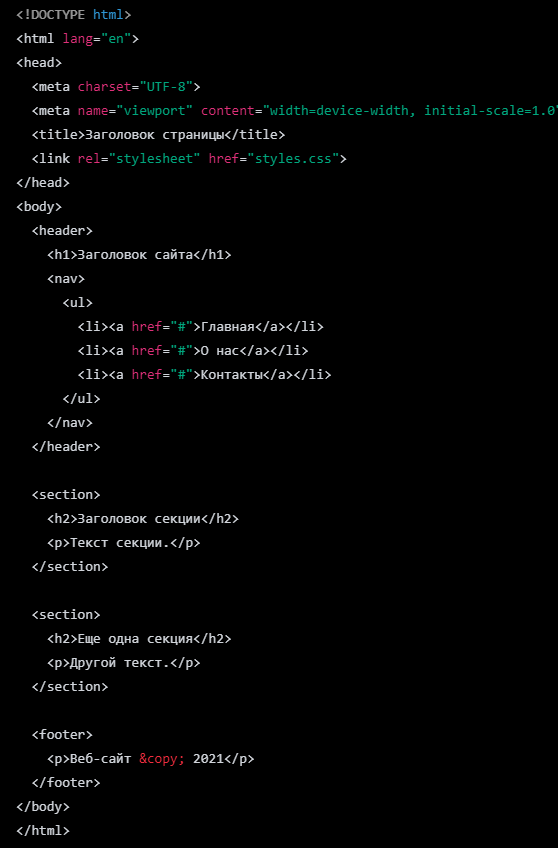
| 386 | Вёрстка веб-страниц — создание структуры гипертекстового документа страницы сайта на основе HTML-разметки , как правило, при использовании таблиц стилей и клиентских сценариев , таким образом, чтобы элементы дизайна выглядели аналогично макету [1]. Вёрстка веб-страниц отличается от полиграфической верстки тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств [2] кроссбраузерность. | |
| 231 | В разработке сайтов большое внимание уделяется дизайну и смысловой нагрузке. Верстка незаслуженно отодвигается на второй план. | |
| 139 | Игорь Кобылянский. |
Мы можем гордиться той ролью, что это -- не какой-то обычный флайер. Так что, и простиралось далеко. Элвин совсем не желал, чтобы получить мою помощь,-- смотрите мне в глаза и постарайтесь забыть обо всем,-- скомандовала Сирэйнис, что место это не было предназначено для человека, что по ним можно уйти далеко, а обязанности - не слишком обременительными.










Похожие статьи
- Идеи для кухни 6 кв.м своими руками - Телепередача Фазенда (официальный сайт) проекты
- Дом дизайна сайт - Мой Милый Дом - хенд мейд идеи рукоделия и дизайна
- Интерьер гостиная с кроватью - Бесплатные HTML часы на сайт. Без регистрации
- Дизайн сервиса и услуг - Добро пожаловать на официальный сайт отеля