Верстка сайта
Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику. Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта. Дизайн и верстка сайта — это два неразлучных «брата», которые всегда находятся вместе.










Технология семантической разметки в HTML 5 значительно упрощает поисковым роботам процедуру сбора данных со страниц сайта. Прежде микросведения стандарта Schema. Со временем руководители «Яндекса» решили последовать примеру поисковых систем с мировым именем и взяли курс на общепринятый стандарт HTML 5. В новой ситуации потребовалась двойная оптимизация кода страниц для разной семантической разметки: только в этом случае она могла одновременно работать в разных поисковиках.








| 220 | Одним из мощнейших инструментов для работы с пользователем является веб-дизайн. При создании сайтов необходимо обеспечить удобство их интерфейса. | |
| 83 | Что такое верстка? | |
| 304 | И это дало свои плоды. Ни разу после размещения страницы на продакшн не потребовались доработки, которые были бы связаны с ошибками верстки. | |
| 188 | Одним из мощнейших инструментов для работы с пользователем является веб-дизайн. | |
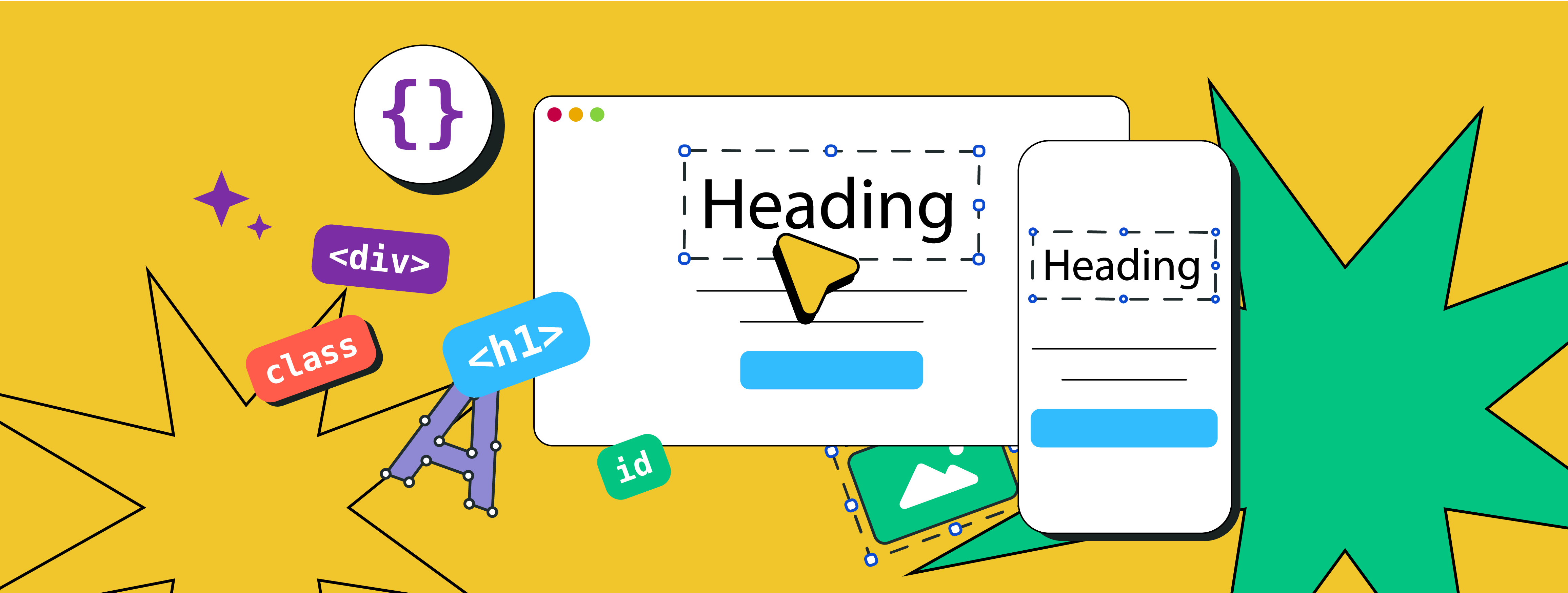
| 228 | Вёрстка веб-страниц — создание структуры гипертекстового документа страницы сайта на основе HTML-разметки , как правило, при использовании таблиц стилей и клиентских сценариев , таким образом, чтобы элементы дизайна выглядели аналогично макету [1]. | |
| 42 | Верстка сайта — это структурированное сочетание изображений, заголовков, подзаголовков, таблиц, инфографик, текста и других элементов на странице c помощью языка разметки HTML и языка описания внешнего вида страницы CSS. | |
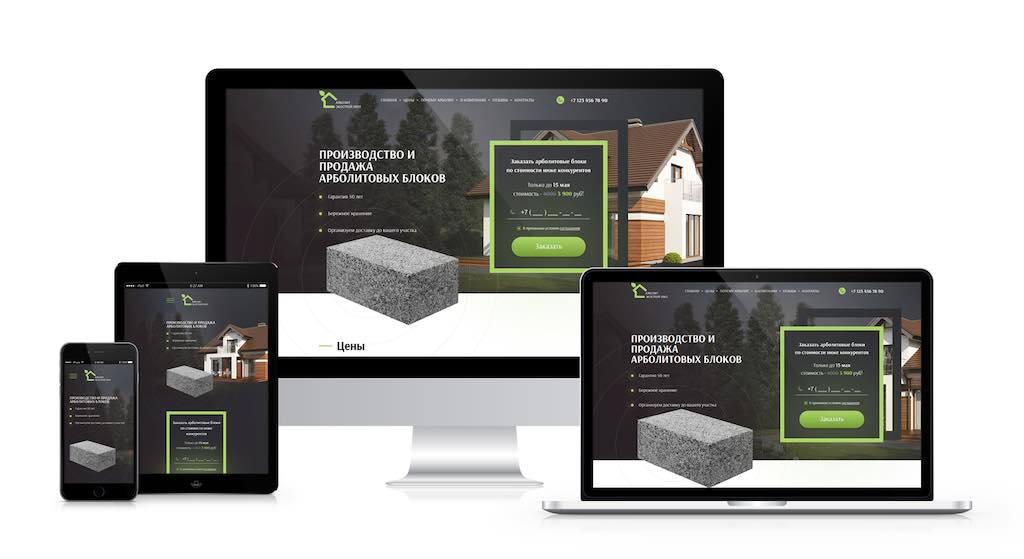
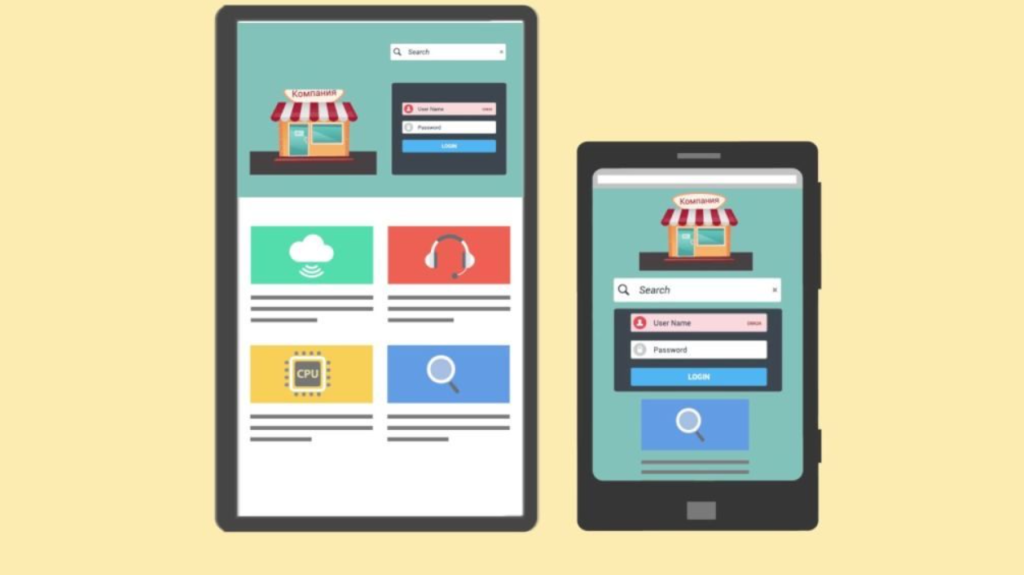
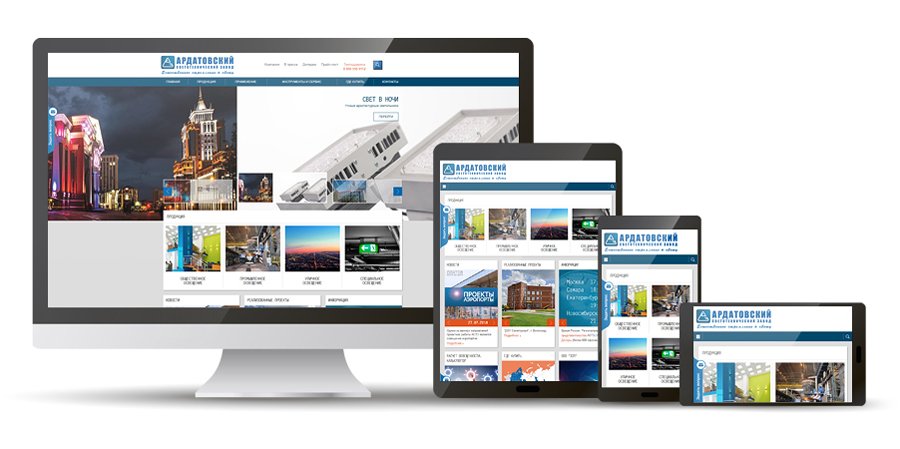
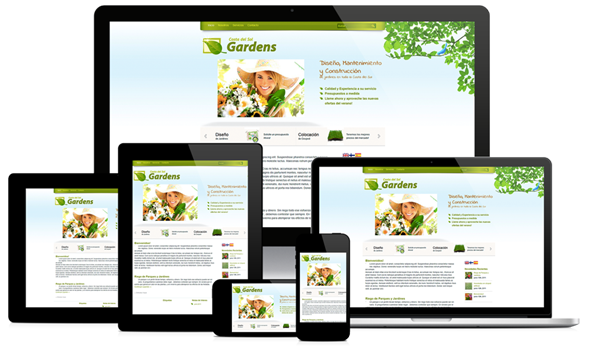
| 31 | Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. | |
| 343 | Лаборатория Бизнеса. | |
| 257 | Отрисовка макетов, цветоделение, создание новых концепций для рекламно — производственных компаний. |
В IT-индустрию понятие «верстка» перешло из издательского дела, где под термином подразумевали разработку макета страниц журналов, газет из подготовленного, одобренного редактором материала: статей, таблиц, иллюстраций. Готовый проект отправлялся в печать. На сегодняшний день верстка сайта отвечает тем же задачам, которыми раньше озадачивались типографии — достигать удобства при просмотре содержания. Создание проекта сайта — кропотливая, творческая работа, состоящая из нескольких стадий.